davilico wrote :
How can we chage text, for ex..
Remove twitter and add Whatsapp phone number?
Thanks.
Remove twitter and add Whatsapp phone number?
Thanks.
You can write any message using the box message feature, that will override any social media handle
See here: https://www.virtualdj.com/wiki/BroadcasterGFX.html#socialmedia
(alternatively edit the xml)
Posted Thu 15 Oct 20 @ 12:16 pm
¡Hola a todos!
Quiero saber como dejar mi camara virtual (xSplit) como camara principal, ya que al poner un clip de video, ésta desaparece. Gracias! Saludos desde Chile.
Hello everyone!
I want to know how to leave my virtual camera (xSplit) as the main camera, since when I put a video clip, it disappears. Thanks! Greetings from Chile.
Posted Wed 24 Feb 21 @ 4:39 pm
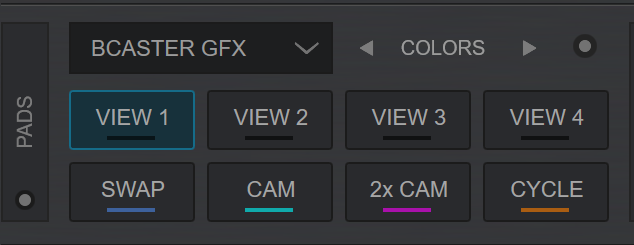
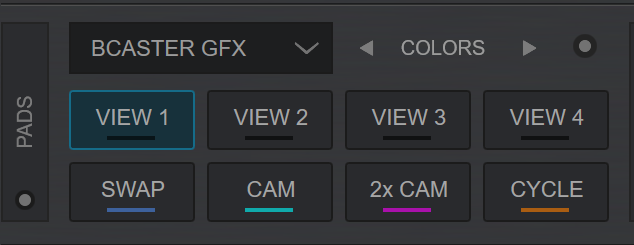
In Extensions (in settings), add the Broadcaster GFX pad control.
Then you can easily toggle views and make it as you want .. hopefully ;-)


Then you can easily toggle views and make it as you want .. hopefully ;-)


Posted Wed 24 Feb 21 @ 4:41 pm
Hi, first of all I want to thank Dj in Norway for such a great themes for the broadcast GFX
Fiddling around with the message boxes didn't work as I wanted it to be seen so I made images instead to put in as icons in the main default image and deleted all section of message box in the XML

I was juggeling around to see what Deck 3 option could do and put a shader on as background and of course the default image where gone and my social links Icons.
Not a XML writer but know a little of css and html.
Is there a easy way just to put a code referring to a image instead of a text? It doesn't need to have any function just display as the default icons do
Fiddling around with the message boxes didn't work as I wanted it to be seen so I made images instead to put in as icons in the main default image and deleted all section of message box in the XML

I was juggeling around to see what Deck 3 option could do and put a shader on as background and of course the default image where gone and my social links Icons.
Not a XML writer but know a little of css and html.
Is there a easy way just to put a code referring to a image instead of a text? It doesn't need to have any function just display as the default icons do
<panel class="social" x="+0" y="+0" image="facebook.png" align="left"
Posted Wed 10 Mar 21 @ 9:39 pm
Skyedotse wrote :
Is there a easy way just to put a code referring to a image instead of a text? It doesn't need to have any function just display
Is there a easy way just to put a code referring to a image instead of a text? It doesn't need to have any function just display
Can use the skin xml <visual> for that..
https://www.virtualdj.com/wiki/Skin%20SDK%20Visual.html
where you set down or off x/y coordinates to the attached image file and the position of your image parts
Posted Wed 10 Mar 21 @ 10:36 pm
So what will a image string code look like ?
I can do the positioning but I don't find any info how to get started and how to place an image into the XML
Help is really appreciated
I can do the positioning but I don't find any info how to get started and how to place an image into the XML
Help is really appreciated
Posted Thu 11 Mar 21 @ 2:57 pm
Place your image part(s), on the attached image file of the skin (inside the zip or its folder)
The skin XML "loads" this image file in the first line of the XML
And to show a PART of the image file to display somewhere in the skin, you can for example use <visual>
https://www.virtualdj.com/wiki/Skin%20SDK%20Visual.html
The skin XML "loads" this image file in the first line of the XML
<skin ..... image=" ( the image file in the zip/folder) " >
And to show a PART of the image file to display somewhere in the skin, you can for example use <visual>
<visual name="my custom image thingy">
<size width="" height=""> /* How big is the image part you want to display */
<pos x="" y=""> /* Give the position of where to display the image on screen */
<off x="" y=""> /* Coordinates for where the image is on the skin image file */
</visual>
https://www.virtualdj.com/wiki/Skin%20SDK%20Visual.html
Posted Thu 11 Mar 21 @ 3:06 pm
Yeah, understand that but..
There is the image for the theme (Skin)
All I wanna do is put in an image instead of
and continue with image 2, 3, and 4 instead of @$messagebox1 to 4
So when background.png in this case default-mirror.png is replaced with Deck 3 Shader the XML provides the 4 images under the SongInfo Bar
In HTML it would look like this (Sort of)
All images are in the folder.
See what I mean? It is tough to explain and I'm sorry for any inconvenience.
I'm grateful for taking your time
<skin name="Broadcaster GFX :: Neon" version="8" width="1920" height="1080" breakline="60" breaklineV="950" breaklineV2="1075" comment="Dual source for broadcast, slideshow background" author="DIN (Dj-In-Norway)" image="default-mirror.png" preview="preview.jpg">
There is the image for the theme (Skin)
All I wanna do is put in an image instead of
<group name="text_box1" x="+40" y="+0">
<panel visible="get_var '@$messagebox1' & param_equal '' ? yes : no">
<panel class="social" x="+0" y="+0" align="left" action="get_text `get_var '@$facebook'`" visible="get_var '@$facebook' & not_ param_equal" />
<panel class="social" x="+0" y="+0" align="left" text="StudioInSkye" visible="get_var '@$facebook' & param_equal ''" />
</panel>
<panel visible="get_var '@$messagebox1' & not param_equal '' ? yes : no">
<panel class="customtext" x="+0" y="+0" align="left" action="get_var '@$messagebox1'"/>
</panel>
</group>
and continue with image 2, 3, and 4 instead of @$messagebox1 to 4
So when background.png in this case default-mirror.png is replaced with Deck 3 Shader the XML provides the 4 images under the SongInfo Bar
In HTML it would look like this (Sort of)
<Table>
<tr>
<td width="25%"><img src="image1.png" align="center"></td>
<td width="25%"><img src="image2.png" align="center"></td>
<td width="25%"><img src="image3.png" align="center"></td>
<td width="25%"><img src="image4.png" align="center"></td>
</tr>
</table>
All images are in the folder.
See what I mean? It is tough to explain and I'm sorry for any inconvenience.
I'm grateful for taking your time
Posted Thu 11 Mar 21 @ 3:49 pm
Thats not how VirtualDJ skin engine work :)
image1.png, image2.png, image3.png, image4.png in your example, you would need to add to the skin image file (the one referenced in the first <skin> xml tag, aka image="default-mirror.png" )
In other words, all the image elements / resources you want to use, are in the same image file
As mentioned in first paragraph here:
https://www.virtualdj.com/wiki/SkinSDK8.html
image1.png, image2.png, image3.png, image4.png in your example, you would need to add to the skin image file (the one referenced in the first <skin> xml tag, aka image="default-mirror.png" )
In other words, all the image elements / resources you want to use, are in the same image file
As mentioned in first paragraph here:
https://www.virtualdj.com/wiki/SkinSDK8.html
Posted Thu 11 Mar 21 @ 4:30 pm
Ah, now I get it. =)
So it the reason why you have hidden the icons here and you use position, visible to show them in different areas.

Will do my research and try to understand the documentation. Even if I think that it is hard without a tutorial.
Thanx again for quick reply's
So it the reason why you have hidden the icons here and you use position, visible to show them in different areas.
Will do my research and try to understand the documentation. Even if I think that it is hard without a tutorial.
Thanx again for quick reply's
Posted Thu 11 Mar 21 @ 5:51 pm
yes exactly ;-) thats how it works.. .
All images parts are in the image file.
And you use <visual> (or other xml elements depending on what you want) to show parts of the image file
All images parts are in the image file.
And you use <visual> (or other xml elements depending on what you want) to show parts of the image file
Posted Thu 11 Mar 21 @ 6:01 pm
My camera image is blinking.
https://youtu.be/cE6peqLFvPU
Can this be fixed by the settings?
https://youtu.be/cE6peqLFvPU
Can this be fixed by the settings?
Posted Mon 22 Mar 21 @ 9:45 am
odd..
In the Camera Effect settings, try change resolution...
Might even show RBG and ycbr or something like that.. .
See if there are options that makes it work better ;-)
In the Camera Effect settings, try change resolution...
Might even show RBG and ycbr or something like that.. .
See if there are options that makes it work better ;-)
Posted Mon 22 Mar 21 @ 12:53 pm
This result doesn't change even if I change the camera parameters, but the camera image doesn't blink when the 2xCAM button is turned on. However, in this case, the image of the video file cannot appear.
https://youtu.be/eys_cIqd9e0
https://youtu.be/eys_cIqd9e0
Posted Tue 23 Mar 21 @ 3:26 pm
Might have to turn off the camera first, before changing resolution..
Worth at try..
And does same happen if you dont apply opacity etc?
Worth at try..
And does same happen if you dont apply opacity etc?
Posted Tue 23 Mar 21 @ 3:46 pm

I solved it when I turned on the camera at Video Effect.
Posted Tue 23 Mar 21 @ 4:08 pm
ah .. good good ;-)
Not sure why it blinked if activated on deck instead though..
Will try some here
Not sure why it blinked if activated on deck instead though..
Will try some here
Posted Tue 23 Mar 21 @ 4:27 pm
Can everybody switch cameras for this video effect?

Posted Wed 14 Apr 21 @ 3:59 pm
click the small cog icon and switch to dual-deck video mode
(in the modern default skins)
See #4 here:
https://virtualdj.com/manuals/virtualdj/interface/mixer/video.html
(in the modern default skins)
See #4 here:
https://virtualdj.com/manuals/virtualdj/interface/mixer/video.html
Posted Wed 14 Apr 21 @ 4:38 pm
IMO we shouldn't need to switch to dual deck video mixing and assign cameras to decks, just to change from one camera to another.
Atomix needs to make it easier in this current climate of streaming and using multiple cameras.
A good start would be the ability to assign a command to a pad or custom button, so we could select a camera by name. No need to open camera settings and turn a knob.
Atomix needs to make it easier in this current climate of streaming and using multiple cameras.
A good start would be the ability to assign a command to a pad or custom button, so we could select a camera by name. No need to open camera settings and turn a knob.
Posted Thu 15 Apr 21 @ 9:58 am









